
Video Access Management: How to create, deliver, and manage private videos and what are they anyway?

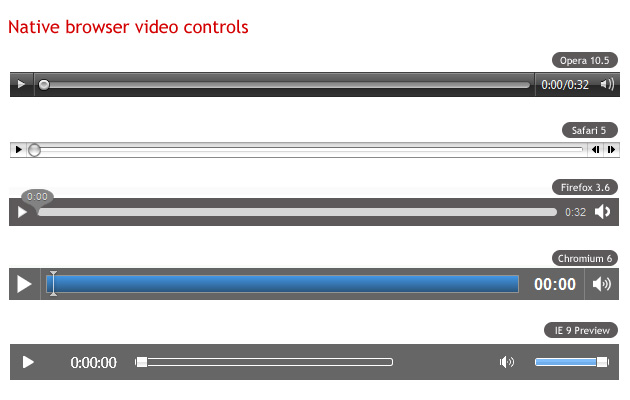
Demystifying HTML5 Video Player. In this post we will go under the hood… | by Eyevinn Technology | Medium

Video Access Management: How to create, deliver, and manage private videos and what are they anyway?

















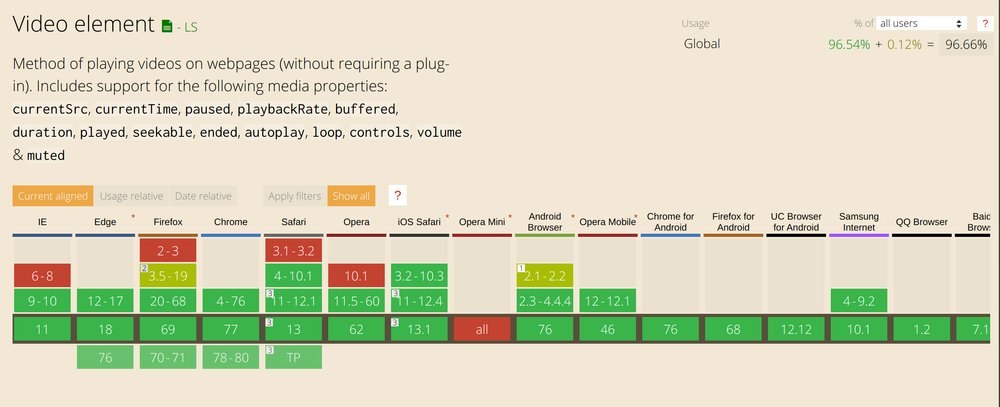
![HTML5 Video Tag Guide [2022]: Back to basics - Bitmovin HTML5 Video Tag Guide [2022]: Back to basics - Bitmovin](https://bitmovin.com/wp-content/uploads/2021/03/HTML5-Video-Taf_Input-Source_Code-Snippet-1-1024x543.png)