a.navbar-brand computed as `display:block;` instead of inline-block · Issue #22305 · twbs/bootstrap · GitHub

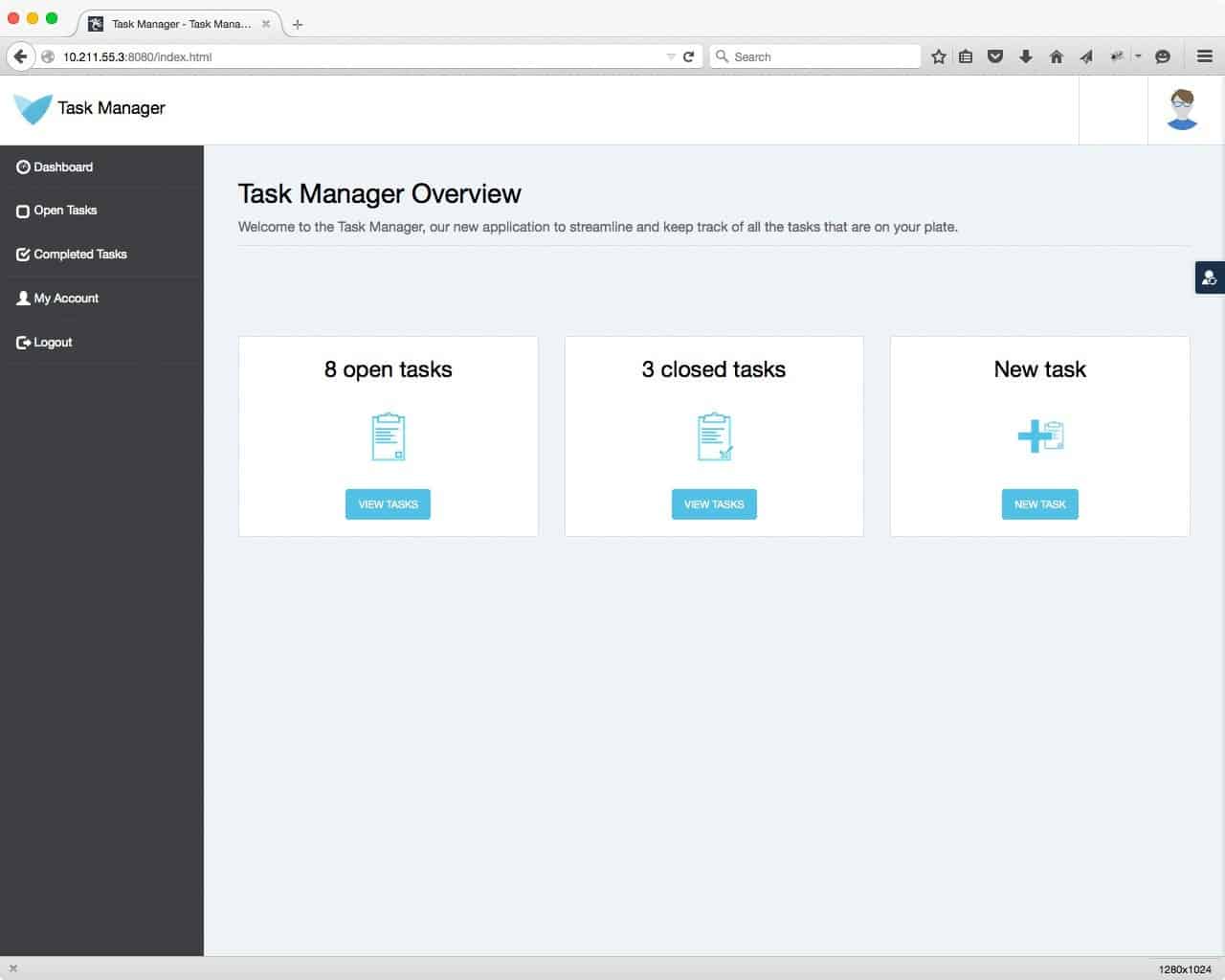
How to Feature News or Blog Posts Using Bootstrap's Grid SystemHow to Feature News or Blog Posts Using Bootstrap's Grid System
Add responsive display:block/inline/inline-block utility classes · Issue #18410 · twbs/bootstrap · GitHub